最近要实现一个类似QQ聊天输入框,在输入框中可以同时输入文字和表情图像的功能。如下图所示的效果:
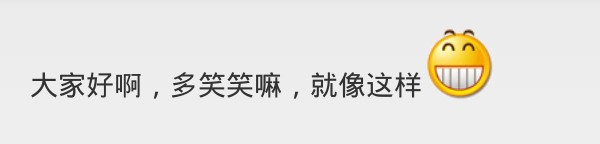
为了实现这个效果,先去了解了一下ImageSpan和SpannableString的用法。下面用一个小实例来看看具体的用法,效果如下:
代码如下:
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); TextView mDetailView = (TextView) findViewById(R.id.detail); String text = "大家好啊,多笑笑嘛,就像这样[smile]"; ImageSpan imageSpan=new ImageSpan(this, R.drawable.smile); SpannableString spannableString = new SpannableString( text); spannableString.setSpan(imageSpan, text.indexOf('['), text.indexOf(']') + 1, Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); mDetailView.setText(spannableString); } 代码中主要是将 [smile]文本 替换成了 R.id.smile图像 布局文件:
==================================================================================================
至于要实现第一图所示的QQ聊天输入框的效果,需要找到多张QQ表情图片,然后和相对应的文本,用一个Map<String key,Integer value>来存储起来。然后使用网格布局,将所有的表情都进行相关的缩放效果后再显示出来,还得使用分页技术,以及添加立体翻转效果特效等,这里就不贴代码了。
可以参考网上的相关博客:
地址:
下面是一个简单的工具栏
import java.util.HashMap;import java.util.Map;import java.util.Map.Entry;import java.util.regex.Matcher;import java.util.regex.Pattern;import android.content.Context;import android.text.Spannable;import android.text.Spannable.Factory;import android.text.style.ImageSpan;import com.fanxin.app.R;public class SmileUtils { public static final String ee_1 = "[):]"; public static final String ee_2 = "[:D]"; public static final String ee_3 = "[;)]"; public static final String ee_4 = "[:-o]"; public static final String ee_5 = "[:p]"; public static final String ee_6 = "[(H)]"; public static final String ee_7 = "[:@]"; public static final String ee_8 = "[:s]"; public static final String ee_9 = "[:$]"; public static final String ee_10 = "[:(]"; public static final String ee_11 = "[:'(]"; public static final String ee_12 = "[:|]"; public static final String ee_13 = "[(a)]"; public static final String ee_14 = "[8o|]"; public static final String ee_15 = "[8-|]"; public static final String ee_16 = "[+o(]"; public static final String ee_17 = "[ emoticons = new HashMap (); static { addPattern(emoticons, ee_1, R.drawable.ee_1); addPattern(emoticons, ee_2, R.drawable.ee_2); addPattern(emoticons, ee_3, R.drawable.ee_3); addPattern(emoticons, ee_4, R.drawable.ee_4); addPattern(emoticons, ee_5, R.drawable.ee_5); addPattern(emoticons, ee_6, R.drawable.ee_6); addPattern(emoticons, ee_7, R.drawable.ee_7); addPattern(emoticons, ee_8, R.drawable.ee_8); addPattern(emoticons, ee_9, R.drawable.ee_9); addPattern(emoticons, ee_10, R.drawable.ee_10); addPattern(emoticons, ee_11, R.drawable.ee_11); addPattern(emoticons, ee_12, R.drawable.ee_12); addPattern(emoticons, ee_13, R.drawable.ee_13); addPattern(emoticons, ee_14, R.drawable.ee_14); addPattern(emoticons, ee_15, R.drawable.ee_15); addPattern(emoticons, ee_16, R.drawable.ee_16); addPattern(emoticons, ee_17, R.drawable.ee_17); addPattern(emoticons, ee_18, R.drawable.ee_18); addPattern(emoticons, ee_19, R.drawable.ee_19); addPattern(emoticons, ee_20, R.drawable.ee_20); addPattern(emoticons, ee_21, R.drawable.ee_21); addPattern(emoticons, ee_22, R.drawable.ee_22); addPattern(emoticons, ee_23, R.drawable.ee_23); addPattern(emoticons, ee_24, R.drawable.ee_24); addPattern(emoticons, ee_25, R.drawable.ee_25); addPattern(emoticons, ee_26, R.drawable.ee_26); addPattern(emoticons, ee_27, R.drawable.ee_27); addPattern(emoticons, ee_28, R.drawable.ee_28); addPattern(emoticons, ee_29, R.drawable.ee_29); addPattern(emoticons, ee_30, R.drawable.ee_30); addPattern(emoticons, ee_31, R.drawable.ee_31); addPattern(emoticons, ee_32, R.drawable.ee_32); addPattern(emoticons, ee_33, R.drawable.ee_33); addPattern(emoticons, ee_34, R.drawable.ee_34); addPattern(emoticons, ee_35, R.drawable.ee_35); } private static void addPattern(Map map, String smile, int resource) { map.put(Pattern.compile(Pattern.quote(smile)), resource); } /** * replace existing spannable with smiles * * @param context * @param spannable * @return */ public static boolean addSmiles(Context context, Spannable spannable) { boolean hasChanges = false; for (Entry entry : emoticons.entrySet()) { Matcher matcher = entry.getKey().matcher(spannable); while (matcher.find()) { boolean set = true; for (ImageSpan span : spannable.getSpans(matcher.start(), matcher.end(), ImageSpan.class)) if (spannable.getSpanStart(span) >= matcher.start() && spannable.getSpanEnd(span) <= matcher.end()) spannable.removeSpan(span); else { set = false; break; } if (set) { hasChanges = true; spannable.setSpan(new ImageSpan(context, entry.getValue()), matcher.start(), matcher.end(), Spannable.SPAN_EXCLUSIVE_EXCLUSIVE); } } } return hasChanges; } public static Spannable getSmiledText(Context context, CharSequence text) { Spannable spannable = spannableFactory.newSpannable(text); addSmiles(context, spannable); return spannable; } public static boolean containsKey(String key) { boolean b = false; for (Entry entry : emoticons.entrySet()) { Matcher matcher = entry.getKey().matcher(key); if (matcher.find()) { b = true; break; } } return b; }}
====================================================================================
作者:欧阳鹏 欢迎转载,与人分享是进步的源泉!
转载请保留原文地址:
====================================================================================